La red del Business Intelligence
Buenas.
Les presento a continuación el primer tutorial que ha surgido de la iniciativa "aprender y compartir conocimientos".
Dicho tutorial ha sido confeccionado en su totalidad por Iván E. Tinajero Díaz.
Crear un gráfico OpenFlash dinámico en Pentaho desde un jsp.
En este tutorial se explicará el procedimiento para crear una gráfica OpenFlash en Pentaho, donde recibirá parámetros enviados desde un archivo jsp. El archivo jsp contendrá un formulario html con un select (combo) que será llenado dinámicamente obteniendo datos directamente de una de las tablas del DW y un botón submit, que al ejecutarlo, mandará el valor del select que seleccioná el usuario a un xaction que será un parámetro de entrada para generar una gráfica OpenFlash en Pentaho BI.
El ejemplo se realizará utilizando las siguientes tecnologías:
Sistema Operativo Centos 5.2
Java 1.6.0_11
Pentaho BI Server version 3.0.0.RC2
MySQL 5.0.45
Apache Tomcat 6.0.18
Design Studio 3.0.0.RC2
Se asume que Pentaho BI Server 3.0 ya se encuentra instalado en un Tomcat 6.0.18, así como el servidor de bases de datos MySQL. Se necesitará también que ya se haya trabajado antes la programación de páginas web utilizando la tecnología de Java Server Pages (jsp) con conexión a bases de datos y programación java con JDBC.
Se adjuntan todos los archivos necesarios para seguir este tutorial: Descargar...
El tutorial cubrirá los siguientes temas:
Capítulo I Crear nuestro xaction estático.
Capítulo II Hacer Dinámica nuestra gráfica.
Capítulo I Crear nuestro xaction estático
1. Crear la base de datos datawarehouse y poblarla
Entrar a MySQL con el siguiente comando:
[root@itinajero schema-workbench]# mysql -u root -p
Enter password:
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 43
Server version: 5.0.45 Source distribution
Type 'help;' or '\h' for help. Type '\c' to clear the buffer.
mysql> create database datawarehouse;
Query OK, 1 row affected (0.00 sec)
mysql> exit
Bye
[root@itinajero schema-workbench]#
Cargar el script de la base de datos para poblarla, con el siguiente comando:
[root@itinajero schema-workbench]# mysql -u root -p datawarehouse < /descargas/dw.sql
Hasta aquí, ya tenemos montada nuestra base de datos del dw.
2. Crear un xaction para dibujar una gráfica utilizando OpenFlash.
- El objetivo principal de este tutorial es crear un xaction que reciba un parámetro de entrada y que utilizando este parámetro realice una consulta a la bd y genere una gráfica flash.
- La gráfica de barras que se generará, mostrará el monto total de ventas de todos vendedores que vendieron un producto en particular. El producto será el dato que será pasado como parámetro por medio de jsp.
- Vamos a generar el xaction para crear la gráfica.
- Crear nueva carpeta de soluciones.
- Crear una nueva carpeta de soluciones en “...biserver-ce/pentaho-solutions” con el nombre “OpenFash”.
- Crear en “...biserver-ce/pentaho-solutions/OpenFlash” un archivo con el nombre “index.xml”, con el siguiente contenido:
<index>
<name>OpenFlash</name>
<description>OpenFlash</description>
<icon>reporting.png</icon>
<visible>true</visible>
<display-type>list</display-type>
</index>
- Crear en “...biserver-ce/pentaho-solutions/OpenFlash” una carpeta con el nombre “Graficas”.
- Crear en “...biserver-ce/pentaho-solutions/OpenFlash/Graficas” un archivo con el nombre “index.xml”, con el siguiente contenido:
<index>
<name>Graficas</name>
<description>Graficas</description>
<icon>reporting.png</icon>
<visible>true</visible>
<display-type>list</display-type>
</index>
- Crear el xaction.
- En Design Studio abrir el proyecto de las soluciones de Pentaho.
- Seleccionar una carpeta donde crearemos el xaction, en este caso “OpenFlash/Graficas”.
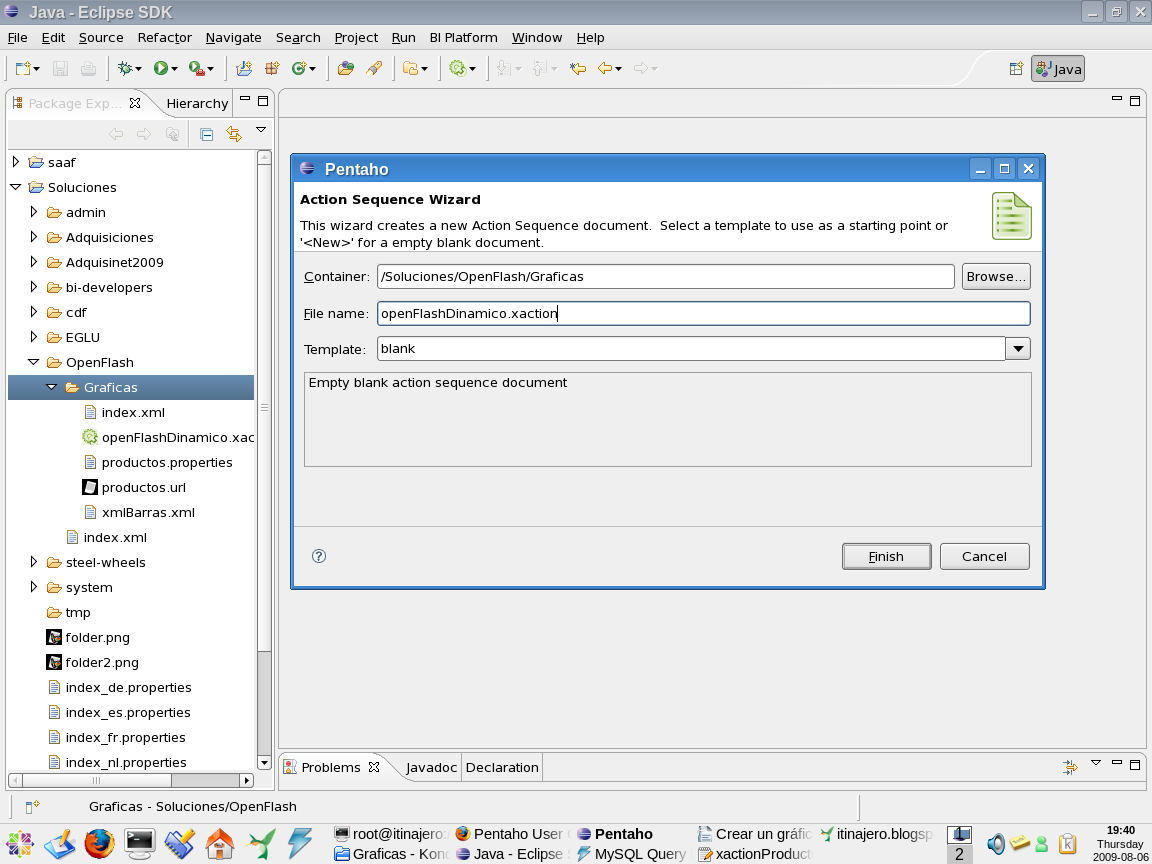
- Hacer clic en el menú “BI Platform” y seleccionar “New Action Sequence”. Escribir en el nombre del archivo “openFlashDinamico.xaction” y presionar el botón “Finish”.

- Al realizar lo anterior, nos aparecerá una pantalla para configurar el xaction.
Crear parámetro de entrada.
- Escribir el título "Grafica openFlash Dinamica". Realizar lo siguiente:
- Hacer clic el tab "Define Process" ubicado en la parte inferior.
- Agregar un parámetro de entrada. Este parámetro será el que recibirá el xaction para generar la gráfica. El parámetro estará incluido en la consulta sql para crear el gráfico. En la sección de "Process Inputs" hacer clic en el botón "Add New Input" y seleccionar "String".
- En el nombre del parámetro escribir "idProducto"
- En "Default Value" escribir 5.
Crear el proceso para la BD.
- El siguiente paso agregar al xaction un proceso “Process” para obtener los datos de la bd que se van a graficar. Para esto, en la sección de “Process” hacer clic en el botón “Add New Action”, después seleccionar “Get Data From ” → “Relational” y configurlo como sigue:
- Name: Datos
- Database Connection Type: seleccionar “JNDI” y en Name escribir “datawarehouse”.
- Nota: El JNDI es la conexión a la bd utilizada por Pentaho. Mas adelante de verá como crearla.
- En la sección de “Query”, deberá ir la consulta que devolverá los datos que se van a graficar.
- En este ejemplo, la gráfica que se utilizará será de barras. Para este tipo de gráficas, se requiere que el result-set sea generado de la siguiente forma:

- En la siguiente dirección puede encontrar referencia para otro tipos de graficas:
- Para nuestra base de datos, esta es la consulta que devuelve los datos de la forma que se requiere para una gráfica de barras.
SELECT
dw_vendedoreslookup.Vendedor
,round(sum(dw_ventasfact.importe),0) as Monto
from dw_ventasfact
inner join dw_vendedoreslookup on dw_vendedoreslookup.idVendedor=dw_ventasfact.idVendedor
inner join dw_productoslookup on dw_productoslookup.idProducto=dw_ventasfact.idProducto
where dw_ventasfact.idProducto=5
group by (dw_ventasfact.idvendedor)
- Si ejecuta esta consulta sql sobre nuestra base de datos, devolverá el monto total de ventas de cada uno de los vendedores que vendieron el producto 5. Esto es estático. Para hacerlo dinámico, es decir, que lo grafique para cualquier producto, hay que reemplazar el número 5, por {idProducto}, que es nuestro parámetro. Explicado lo anterior, escribir las siguiente consulta en la seccion de “Query”.
SELECT
dw_vendedoreslookup.Vendedor
,round(sum(dw_ventasfact.importe),2) as Monto
from dw_ventasfact
inner join dw_vendedoreslookup on dw_vendedoreslookup.idVendedor=dw_ventasfact.idVendedor
inner join dw_productoslookup on dw_productoslookup.idProducto=dw_ventasfact.idProducto
where dw_ventasfact.idProducto={idProducto}
group by (dw_ventasfact.idvendedor)
- Donde {idProducto}, sera el valor que mandaremos desde el jsp.
- Una vez definida nuestra consulta, lo siguiente es crear el archivo de configuración para la gráfica OpenFlash.
Crear el archivo xml con la configuración para gráfica de Barra.
- Todas las gráficas OpenFlash utilizan un archivo xml donde están las características de la gráfica, como título de los ejes, colores, etc.
- Hacer clic en la carpeta de la solución donde estamos trabajando “OpenFlash” y después hacer clic en el menú “File” → “New” → “File” para crear este archivo. En el nombre del archivo escribir “xmlBarras.xml”.
- Pegar el siguiente contenido y guardar los cambios.
<chart>
<!-- Define the chart type -->
<chart-type>BarChart</chart-type>
<!-- Specify the title of the chart -->
<title>Ventas por Producto</title>
<title-font>
<font-family>Arial</font-family>
<size>18</size>
<is-bold>true</is-bold>
</title-font>
<!-- General Chart Attributes -->
<orientation>vertical</orientation>
<is-stacked>false</is-stacked>
<is-3D>true</is-3D>
<height-3d>1</height-3d>
<is-glass>false</is-glass>
<is-sketch>false</is-sketch>
<!-- additional properties specific to sketch charts -->
<fun-factor>10</fun-factor>
<outline-color-palette>
<color>#FF0000</color>
<color>#00ff00</color>
</outline-color-palette>
<!-- General Chart Formatting Propeties -->
<chart-background type="color">#FFffff</chart-background>
<plot-background type="color">#ffffff</plot-background>
<alpha>.95</alpha>
<!-- Define what to display in hover tips -->
<!-- <tooltip> -->
<!-- #top# -->
<!-- #bottom# -->
<!-- #val# -->
<!-- #x_label# -->
<!-- #key# -->
<!-- </tooltip> -->
<!-- X-Axis properties (domain)-->
<domain-title>Vendedor</domain-title>
<domain-title-font>
<font-family>Arial</font-family>
<size>14</size>
<is-bold>false</is-bold>
</domain-title-font>
<domain-color>#CCCCCC</domain-color>
<domain-grid-color>#ffffff</domain-grid-color>
<domain-stroke>1</domain-stroke>
<!-- Y-Axis properties (range) -->
<range-title>Monto</range-title>
<range-title-font>
<font-family>Arial</font-family>
<size>14</size>
<is-bold>false</is-bold>
</range-title-font>
<range-minimum></range-minimum>
<range-maximum></range-maximum>
<range-color>#000000</range-color>
<range-grid-color>#eaeaea</range-grid-color>
<range-stroke>1</range-stroke>
<range-steps>6</range-steps>
<!-- Specify the color palette for the chart -->
<color-palette>
<color>#7b0002</color>
<color>#880a0f</color>
<color>#B09A6B</color>
<color>#772200</color>
<color>#C52F0D</color>
<color>#123D82</color>
<color>#4A0866</color>
<color>#445500</color>
<color>#FFAA00</color>
<color>#1E8AD3</color>
<color>#AA6611</color>
<color>#772200</color>
<color>#8b2834</color>
</color-palette>
</chart>
- Este será el archivo que mapearemos con nuestra gráfica.
- Ahora declararemos este archivo como un recurso para nuestro xaction.
- En nuestro xaction, en la sección de “Process Input” hacer clic en el botón “Add New Input” y seleccionar “Resource”. Configurlo de la siguiente forma:
- Name: xmlBarras
- Location: xmlBarras.xml
- Source Type: solution-file
- Mime Type: text/xml
Crear parámetros de ancho y alto para la gráfica.
- Crear los parámetros de entrada “ancho” con valor de 800 y “alto” de 450 realizando el mismo procedimiento que se utilizo para crear el parámetro IdProducto.
Crear el Process para OpenFlash.
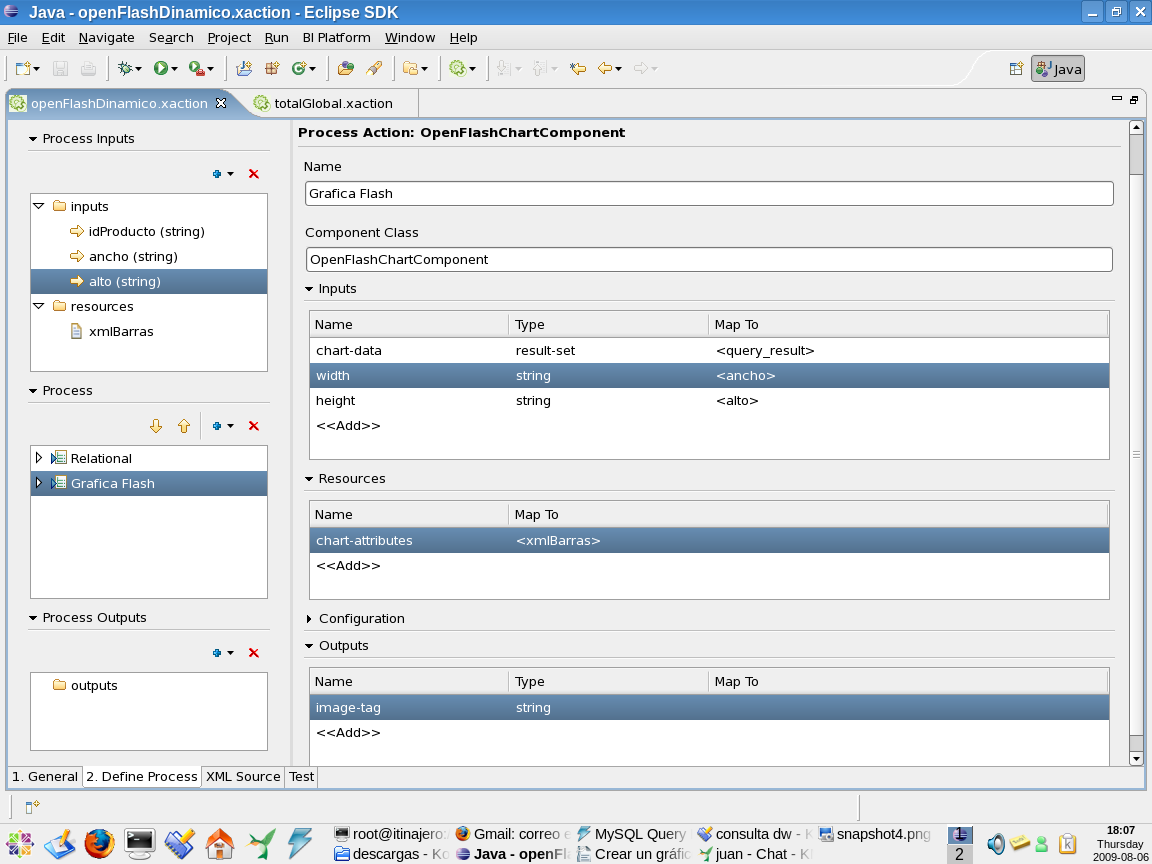
- Lo siguiente es crear un “Process Actions” para la gráfica OpenFlash. Hacer clic en el botón “Add New Action” y después seleccionar “Custom”. Configurar los siguiente:
- Name: Grafica Flash.
- Component Class: OpenFlashChartComponent
- En los “inputs” del Process, agregar los siguientes:
- chart-data, de tipo “result-set” mapeado a “query_result”
- width, de tipo “string”, mapeado a “ancho”.
- height, de tipo “string”, mapeado a “alto”
- En los “resources” del Process, agregar el siguiente:
- chart-attributes, mapeado a “xmlBarras”
- En los “outputs” del Process agregar el siguiente:
- image-tag, de tipo “string”.
- image-tag, de tipo “string”.
- Deberá quedar el Process Actions del OpenFlash de la siguiente forma:

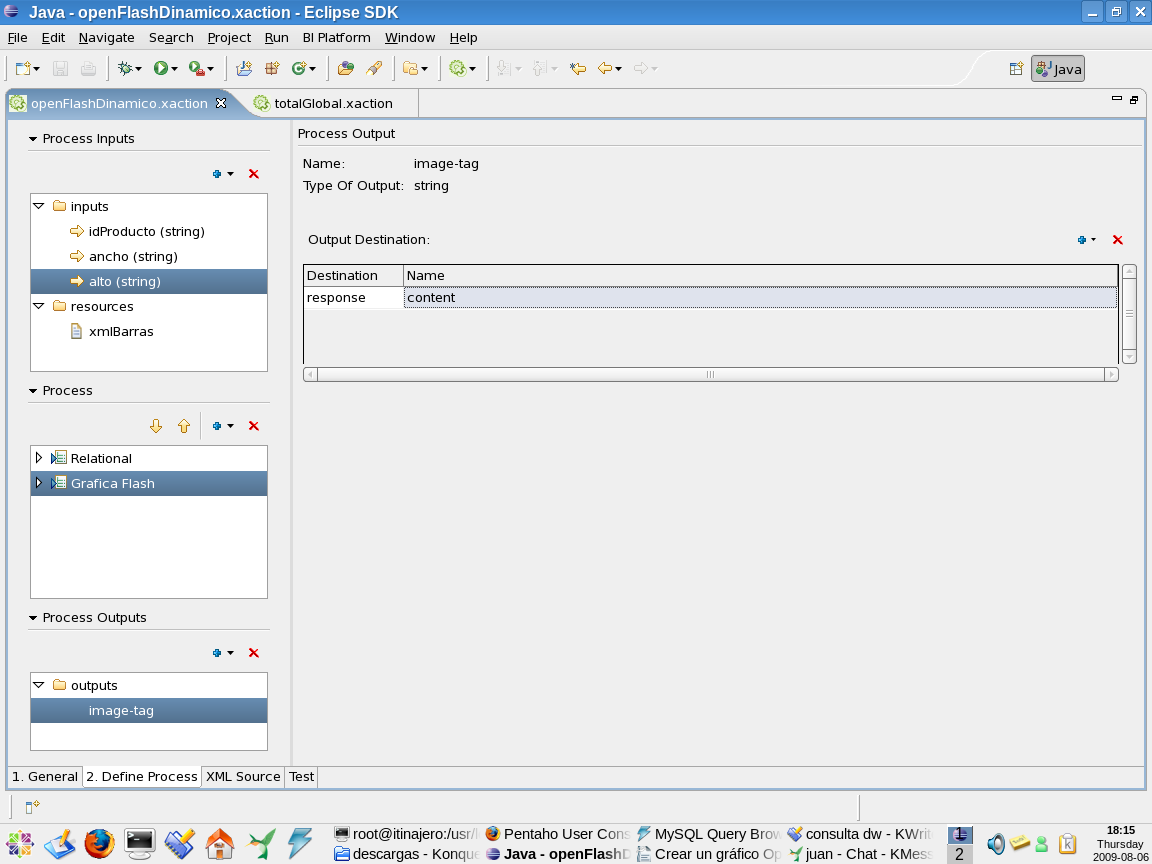
Crear la salida del xaction.
- El último paso de nuestro xaction, es decirle cual es la salida. En la sección “Process Output”, hacer clic en el botón “Add Output” y seleccionar el parámetro “image-tag”. Después de crearse, seleccionarlo y hacer clic en el botón “Add Output Destination” y seleccionar “Response”. Aparecerá Destination como valor “response” y Name “image-tag”. Cambie este último por la palabra “content”.

- Con esto, ha quedado terminado nuestro xaction. Pero para poder probarlo, antes debemos crear nuestro JNDI.
3. Configurar nuestro JNDI para la conexión al DW.
- Antes de probar nuestra gráfica, que aún es estática, debemos crear nuestro JNDI que servirá para poder acceder a nuestra base de datos desde Pentaho. Recordar que cuando creamos nuestra consulta sql en el xaction, declaramos nuestro JNDI con nombre “datawarehouse”.
- Los JNDI son creados desde la consola de administración de Pentaho. Para ello primero debemos iniciar Pentaho BI Server, y luego iniciar la consola de administración realizando el siguiente procedimiento:
[root@itinajero /]# cd /usr/local/tomcat6/administration-console/
[root@itinajero administration-console]# ./start.sh
2009-08-06 18:38:47.366::INFO: Logging to STDERR via org.mortbay.log.StdErrLog
Aug 6, 2009 6:38:47 PM org.pentaho.pac.server.JettyServer startServer
INFO: Console is starting
2009-08-06 18:38:47.745::INFO: jetty-6.1.2
2009-08-06 18:38:47.841::INFO: Started SocketConnector @ 0.0.0.0:8099
Aug 6, 2009 6:38:47 PM org.pentaho.pac.server.JettyServer startServer
INFO: Console is now started. It can be accessed using http://itinajero.com:8099 or http://10.119.19.108:8099
- Ingresar a la consola, escribiendo en el navegador la dirección:
- http://localhost:8099
- usuario: admin
- password: password
- Aparecerá la siguiente pantalla:

- Hacer clic en el botón “Administration”.
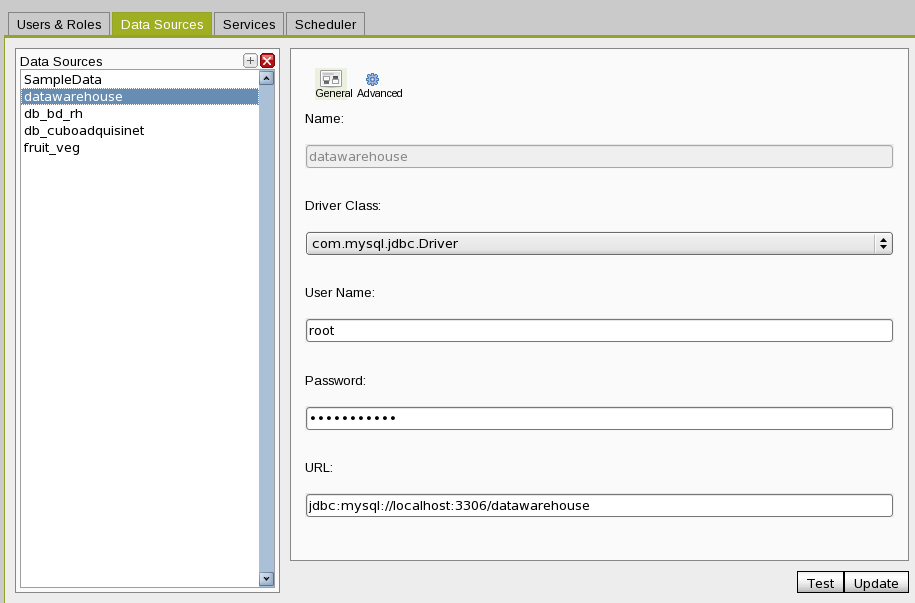
- Hacer clic en el tab “Data Sources”.
- Presionar el botón “Add Data Source”. Configurarlo de la siguiente forma:
- Name:datawarehouse
- Driver class: com.mysql.jdbc.Driver
- User Name: root
- Password: root
- Url: jdbc:mysql://localhost:3306/datawarehouse

- Hacer clic en Ok.
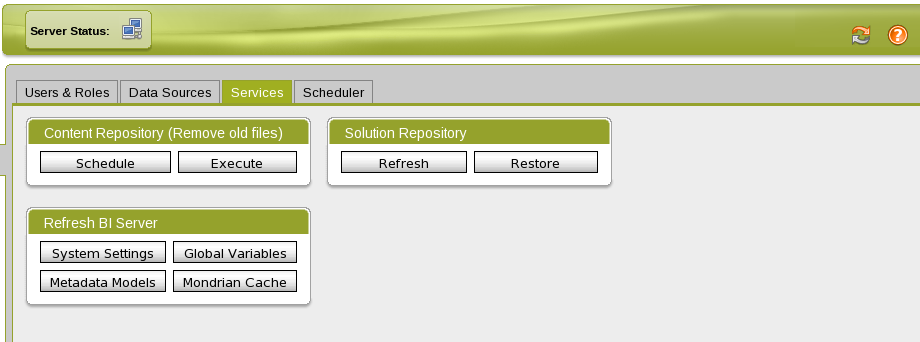
- Hacer clic en el Tab “Services” y actualizar el BI Server.

- Con esto estamos listos para ver nuestra gráfica Flash desde Pentaho.
4. Ejecutar la gráfica sin pasarle parámetros.
- Hasta este punto, ya tenemos listo el xaction para ejecutarlo desde Pentaho, aunque todavía es estática, es decir solo nos muestra la gráfica con el Producto número 5 que fue el que configuramos como valor por default en el xaction.
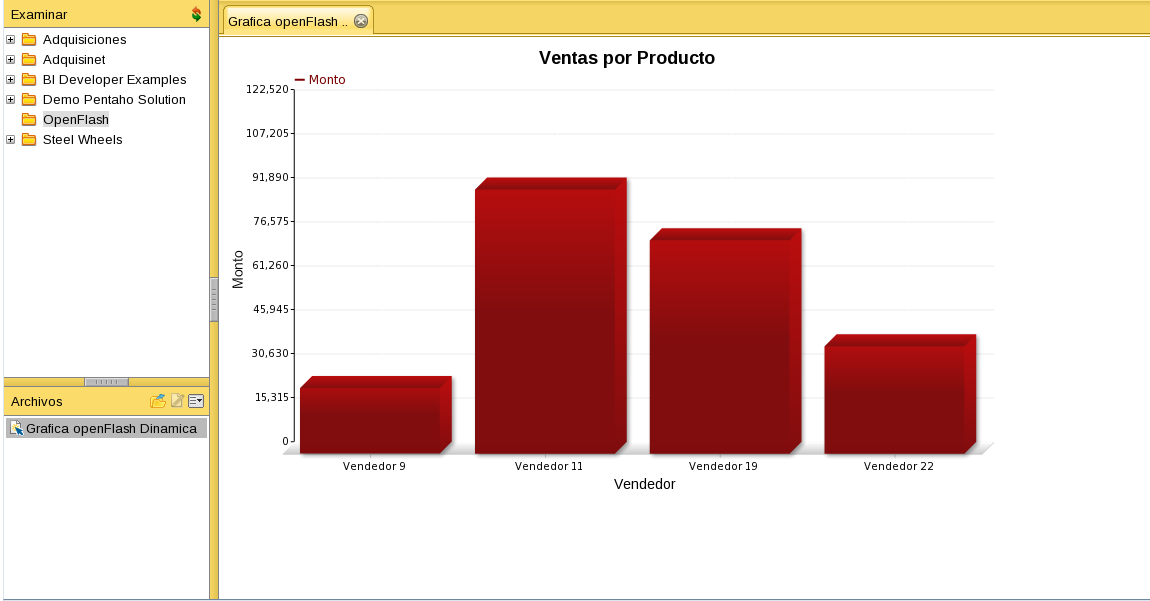
- Ingresar a Pentaho BI Server, y ejecutar el xaction, deberá aparecer la gráfica como se muestra a continuación:

- Los siguientes capítulos tratarán sobre como pasar el parámetro a la gráfica para que sea dinámica.
Capítulo II Hacer Dinámica nuestra gráfica.
1. Crear una clase java para conectarnos por medio de jsp a la base de datos.
- El siguiente paso es crear una clase java para conectarnos vía JDBC a la base de datos desde archivos jsp.
- Conectarnos desde jsp a una base de datos, nos permitirá crear contenido dinámico y poder ejecutarlo dentro de Pentaho. En nuestro caso, utilizaremos un jsp para crear un formulario html dinámico que tendrá un select y un button,dicha información del formulario será enviada a un archivo xaction que lanzará una gráfica Flash creada con el parámetro enviado por dicho formulario.
- Para crear dicha clase, realizaremos el siguiente procedimiento:
- Ingresar al directorio WEB-INF de nuestra instalación de Pentaho.
[root@itinajero /]# cd /usr/local/tomcat6/webapps/pentaho/WEB-INF/ - Crear un directorio llamado classes, en caso de que no este creado
[root@itinajero WEB-INF]# mkdir classes - Ingresar a la carpeta classes y crear una carpeta llamada paquete1
[root@itinajero WEB-INF]# cd classes/
[root@itinajero classes]# mkdir paquete1
[root@itinajero classes]#
- Ingresar al directorio WEB-INF de nuestra instalación de Pentaho.
- Enseguida vamos a crear la clase que nos permitirá conectarnos a nuestra base de datos desde archivos jsp. Para esto vamos a crear un archivo llamado DbConnection.java dentro del directorio paquete1. Podemos crearlo con cualquier editor de textos, en mi caso utilizaré el editor de texto gedit.
[root@itinajero classes]# gedit paquete1/DbConnection.java
- Copiaremos al archivo el siguiente contenido:
package paquete1;
import java.sql.*;
/**
* Clase que permite conectar con la base de datos
*/
public class DbConnection
{
// Constantes globales de la clase
/* Se declaran constantes, porque van a ser siempre los mismos valores
cada vez que se vaya a crear un objeto de tipo DbConnection
*/
static String bd = "datawarehouse";
static String login = "root";
static String password = "root";
static String url = "jdbc:mysql://localhost:3306/" + bd;
Connection conn = null;
public DbConnection()
{
try
{
Class.forName("com.mysql.jdbc.Driver");
//obtenemos la conexion
conn = DriverManager.getConnection(url,login,password);
// Si conn no es nulo, significa que si se pudo conectar
if (conn!=null)
{
//System.out.println("Coneccion a base de datos " + bd + " OK");
}
}
catch(SQLException e) // Excepcion ocurrida por la conexion
{
System.out.println("Excepcion conexion.");
System.out.println(e);
}
catch(ClassNotFoundException e) // Excepcion ocurrida por no encontrar el driver
{
System.out.println("Excepcion driver.");
System.out.println(e);
}
}
/**Permite retornar la conexion*/
public Connection getConnection()
{
return conn;
}
// Quitamos de memoria la conexion
public void desconectar()
{
if (conn != null)
{
try
{
//System.out.println("Desconectado de " + bd + " OK");
conn.close();
}
catch (SQLException e)
{
System.out.println(e);
}
}
}
}
/*********************************************************************/ - Guardamos el archivo.
- Enseguida hay que compilar nuestro archivo fuente para crear el bytecode de la clase.
[root@itinajero classes]# javac paquete1/DbConnection.java
[root@itinajero classes]# - Con esto ya esta nuestra clase lista para poder conectarnos a la base de datos desde archivos jsp en Pentaho.
- Nota: Debe de existir el driver JDBC para MySQL ubicado en la carpeta $TOMCAT_HOME/lib para que la clase funcione.
2. Crear nuestros jsp que enviarán los parámetros al xaction.
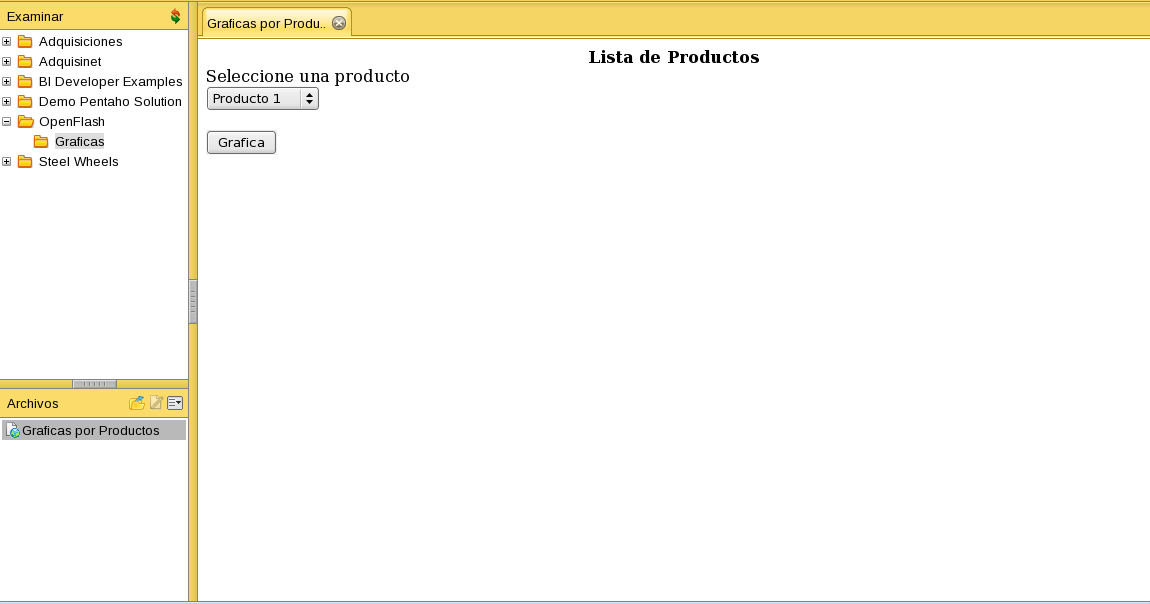
- El procedimiento que realizaremos a continuación, será crear un archivo jsp que mostrará un formulario con la lista de todos los productos para poder seleccionar alguno y generar la gráfica para ese producto.
- Cuando se requiere crear contenido dinámico por medio de un jsp, este debe de guardarse en la carpeta “webapps/pentaho/jsp”.
- Vamos a crear nuestro archivo jsp, realizando los siguientes pasos:
- Ingresar al directorio jsp
[root@itinajero /]# cd /usr/local/tomcat6/webapps/pentaho/jsp/ - Crear un archivo llamado frmProductos.jsp de la siguiente forma:
[root@itinajero jsp]# gedit frmProductos.jsp - Copiar el siguiente código:
<%@ page language="java" session="true" %>
<%@ page import="paquete1.*" %>
<%@ page import="java.sql.*" %>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<html>
<head>
<title>Graficas por Producto</title>
</head>
<body>
<form method="post" name="form1" action="xactionProductos.jsp">
<table align="center" cellpadding="0" cellspacing="0" border="0" width="100%" class = "Header">
<th>Lista de Productos</th>
</table>
<table align="center" cellpadding="0" cellspacing="0" border="0" width="100%" class = "scroll">
<tr>
<td colspan="4">
Seleccione una producto<br>
<select name="idProducto">
<%
// Desplegarmos las dependencias de bd
DbConnection conn = new DbConnection();
Statement st = conn.getConnection().createStatement();
ResultSet rs=st.executeQuery("select idProducto,Producto from dw_productoslookup");
while (rs.next())
out.println("<option value="+rs.getInt("idProducto")+">"+rs.getString("Producto")+"</option>");
st.close();
rs.close();
conn.desconectar(); // Metodo para desconectarnos de la BD
%>
</select>
</td>
</tr>
<tr>
<td colspan="4">
<br><input type='submit' class='Graficar' id='sh' name='sh' value='Grafica'>
</td>
</tr>
</table>
</form>
</body>
</html>
- Guardar y cerrar el archivo.
- Ingresar al directorio jsp
- Como podemos ver en el archivo anterior, el formulario contiene un select llamado idProducto que será enviado al archivo “xactionProductos.jsp” al hacer submit. El objetivo de este archivo es recibir el valor que el usuario seleccionó y mandarlo al xaction para así generar la gráfica dinámicamente con el producto seleccionado. Vamos a crear este archivo en la ruta webapps/pentaho/
[root@itinajero /]# cd /usr/local/tomcat6/webapps/pentaho/
[root@itinajero pentaho]# gedit xactionProductos.jsp
- Copiar el siguiente contenido:
<%@ page language="java" session="true" %>
<%@ page import="paquete1.*" %>
<%@ page import="java.sql.*" %>
<%@page contentType="text/html" pageEncoding="UTF-8"%>
<%
// Recibimos el valor enviado por el form
String idProducto=request.getParameter("idProducto");
%>
<html>
<body>
<form method="post" action="/pentaho/ViewAction" name="form3">
<input type="hidden" name="idProducto" value="<%=idProducto%>" />
<input type="hidden" name="solution" value="OpenFlash" />
<input type="hidden" name="path" value="Graficas" />
<input type="hidden" name="action" value="openFlashDinamico.xaction" />
</form>
<script>
//Enviamos el formulario para que se ejecute el xaction que dibujara la grafica
document.form3.submit();
</script>
</body>
</html>
3. Configurar los jsp para ejecutarlos desde Pentaho.
- Para que los jsp antes creados puedan ser ejecutados por Pentaho, es necesario mapearlos.
- Para mapearlos, realice los siguiente:
- Abrir el archivo web.xml ubicado en webapps/pentaho/WEB-INF.
[root@itinajero pentaho]# cd /usr/local/tomcat6/webapps/pentaho/WEB-INF/
[root@itinajero WEB-INF]# gedit web.xml
- Agregar al final del archivo y antes del cierre de la etiqueta </web-app> lo siguiente:
<servlet>
<servlet-name>frmProductos</servlet-name>
<jsp-file>/jsp/frmProductos.jsp</jsp-file>
</servlet>
<servlet-mapping>
<servlet-name>frmProductos</servlet-name>
<url-pattern>/frmProductos</url-pattern>
</servlet-mapping> - Guardar el archivo
- Abrir el archivo web.xml ubicado en webapps/pentaho/WEB-INF.
- Para mapear el archivo jsp que mostrará la lista de productos en Pentaho realizar lo siguiente.
- Ir a la carpeta de nuestra solución y crear un archivo llamado productos.url y otro llamado productos.properties con los contenidos que se muestran:
[root@itinajero pentaho-solutions]# cd /usr/local/tomcat6/pentaho-solutions/OpenFlash/Graficas/
[root@itinajero Graficas]# gedit productos.url
[root@itinajero Graficas]# gedit productos.properties
Archivo “productos.url”
[InternetShortcut]
URL=frmProductos
[navigation]
Name=%url_name
Description=%url_description
Archivo “productos.properties”
url_description=Graficar por Productos.
url_name=Graficas por Productos
- Nota: Estos archivos son para que sean visibles desde Pentaho BI Server las carpetas de soluciones respectivas.
- Ir a la carpeta de nuestra solución y crear un archivo llamado productos.url y otro llamado productos.properties con los contenidos que se muestran:
4. Ejecutar nuestra gráfica pasándole parámetros.
- Hasta este punto, ya quedó todo listo, solo nos resta checar que todo funciona bien.
- Últimos detalles:
- Configurar el xaction para que no este visible en Pentaho BI Server.
- Reiniciar el servidor Pentaho y actualizar el repositorio de Pentaho.
- Ingresar a la consola de usuario de Pentaho y verificar la gráfica.

Con esto queda terminado el tutorial, espero que les sea de utilidad.
Saludos...
Visitas: 2729
Respuestas a esta discusión
-
Muchísimas gracias por el tutorial :)
-
-
Hola me sale el siguiente error al ejecutar el xaction sin pasarle parametros:
The Pentaho BI Platform reported an error while running an action sequence
Possible Causes:RuntimeContext.ERROR_0035 - Action validation failed.
Action Sequence:OpenFlashDinamico.xactionExecution Stack:EXECUTING ACTION: Grafica Flash. (OpenFlashChartComponent)
Loop Index (1-based):N/AError Time:martes 28 de febrero de 2012 17h'47 ARTError Type:ActionValidationExceptionSession ID:joeInstance Id:6b6f372c-624d-11e1-8a01-f3588bb2af80Action Class:OpenFlashChartComponentAction Description:Grafica Flash.Ayuda! -
-
Gracias por compartir
-
-
Como deberia hacer si necesitaria seleccionar mas de un item en el combo?
Gracias, esta excelente el tutorial.
-
-
Los combo son listas simples, no podrás seleccionar más de uno, deberás utilizar una lista o algo que te permita hacerlo.
-
-
Exacto! si esto lo se, pero mas alla de de eso lo cambio por un listbox y logre pasar dos parametros, y ahora otra pregunta como hago para que se haga sobre una misma pagina?
saludos!
-
-
No entiendo la pregunta
Saludos
Mariano
-
-
El ejemplo que muestra nuestro amigo aqui arriba te permite crear un grafico con parametros pero son dos archivos diferentes osea dos paginas diferentes, una es la del combo y la otra es la del xaction que recibe los parametros, como podria yo hacer todo esto pero desde un mismo archivo, para que el usuario pueda seleccionar y graficar items sin tener que ir hacia atras u otra pagina.
-
-
Solucione esto creado reportes en el "Report designer" y creando Querys con parametros.
-
© 2024 Creado por Emilio.
Tecnología de
![]()